Dingbats beyond Wingdings Part 2: Zapf Dingbats, Webdings, Emoticons & Emojis.

– Kris Holmes
Inspired by a conversation with the power-couple in typography who blessed the world with the Wingdings font families, we bring you a two-part deep dive into all things dingbats. Here, in Part 2, we look at dingbats beyond Wingdings: Zapf Dingbats, Webdings, Emoticons, and Emojis. Don’t miss Part 1, where we disentangle dingbats and Wingdings.
Beyond Wingdings, the two most well-known dingbat font families are the Zapf Dingbats and Webdings. Emoticons and Emojis, on the other hand, have their own categories under the dingbat umbrella. Let’s dive into Dingbats, part 2.
Zapf Dingbats (1975-1978)
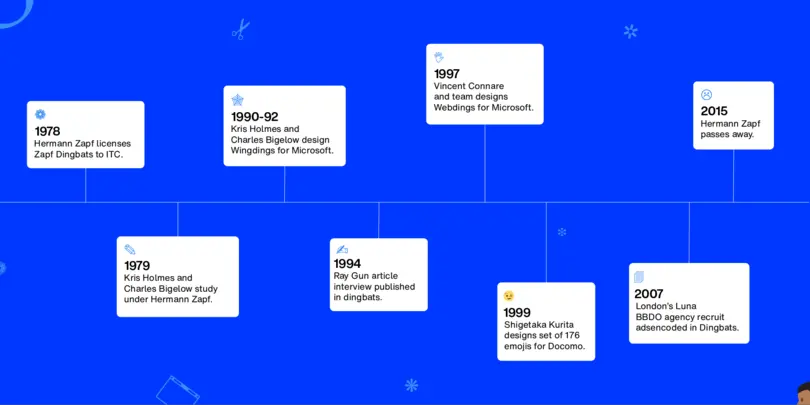
Zapf Dingbats are made up of printers’ embellishments, graphic symbols, and other practical and decorative images that are great for print as well as on-screen application. The original set was created by Hermann Zapf, the pioneering typographer who brought the world Optima, Palatino, and the spectacular Zapfino. “Zapf dingbats showed the lighter side of Zapf’s artistic spirit, playful and fun,” Chuck observes. They are comprised of over 1,000 symbols, out of which 360 were licensed to International Typeface Corporation (ITC) in 1978 under ITC Zapf Dingbats.
The year following the release of ITC Zapf Dingbats, Hermann Zapf was teaching the soon-to-be Wingdings creators, Kris Holmes and Charles Bigelow, who shared some of his teachings with us.
- “It is impossible to draw a good swash slowly – you have to draw a swash fast to get the swing.”
- “The making of letters in calligraphy and type design is a serious art but also a joyful art.”
- “Zapf was meticulous in his calligraphy and type design, expansive in his blackboard demonstrations, and expressive in his calligraphic montages.”
- “…type artists should create new designs for new technologies, and avoid making, as [Zapf] put it, ‘warmed over’ versions of older design.”
Webdings (1997)
In 1997, Webdings were designed for Microsoft by Vincent Connare (the creator of Comic Sans) in collaboration with Monotype designers Sue Lightfoot, Ian Patterson, and Geraldine Wade. Like Wingdings, Webdings are a symbols-based font family featuring images and indicators from inventions to natural motifs to arrows and speech bubbles. They resolved web designers’ need for more accessible graphics in their webpages. Fun fact: The lightning bolt In Webdings was inspired by David Bowie’s Ziggy Stardust album cover!
While not everyone can devote themselves to craft of symbol type designs, the playful side of dingbats is enjoyed by the people using them as writers and readers. In 1994, an American rock-and-roll magazine published an interview entirely in Zapf Dingbats in order to liven up the article. Printing in inscrutable symbols is an amusing and bold move, but seemingly impractical … or is it? In 2007, a creative agency advertised positions for designers using Webdings, Wingdings, and Zapf Dingbats across a series of bold and original job advertisements which, when translated, read: ‘If you can read this, you’re hired!’.
Emoji
Both dingbats and emojis are designed by artists over months, if not years, and engineered for consistent rendering. Unlike dingbats, emojis are not set in font format. They are standardized by the Unicode Consortium, which assigns each emoji a code point so they can be used consistently across digital platforms despite slight variations between operating systems. Most dingbats in use today are assigned to keyboard letters, but pre-digital age dingbats like the trail-blazing Zapf Dingbats are accessible through a symbols map or fonts depending on how they are installed on your servers.
While the history of the first emoji designers has been debated, it is accepted that Shigetaka Kurita designed the first set of 90 emojis in monochrome for SoftBank in 1997 (then, J-Phone) as well as the 176 set in color for DoCoMo in 1999, consisting of the first set of emojis to reach global popularity.
Emoticons
Unlike dingbats and emojis, the niche emoticon arises when letters, numbers and/or punctuation glyphs are used in particular combinations to depict an ideograph such as <3 being an icon for a heart on its side symbolizing love. The components are not dependent on consistent fonts or code points and it’s impossible to trace the ‘designer’ of any emoticon since they are popularized through use rather than design.
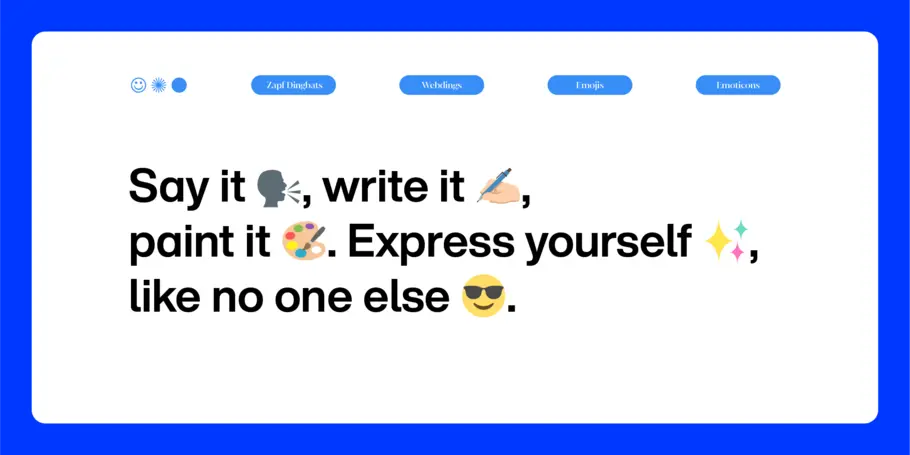
The fact that emoticons emerged naturally shows how it is in our nature to look beyond our vocabulary to express ourselves. They prove how it’s not only type designers and printers who want to decorate text-based communications with images, but also an instinct most people share. Their use is so ubiquitous, that today, emoticons also serve as keyboard command shortcuts to dingbats or emojis, such as the :) often auto corrects to an J or 😊 depending on the server.
Dare to Dingbat?
If you dare to design dingbats, you might delight in the following. We asked the Wingding creators what advice they would offer to budding typographers interested in symbol fonts. Both Charles and Kris encouraged bravery! When it comes to designing them, Charles advises typographers to “take advantage of their freedom, opportunity, ingenuity and energy to explore and experiment”. When it comes to using them, Kris adds, “Don’t be afraid! Overuse them a little bit, then cut back.” They also encouraged taking inspiration from other symbol font masters, including Jan Tschichold, Robert Granjon, Stanley Morison. Charles added that when it comes to digital symbol fonts, he admires his wife’s dingbats, saying, “Kris Holmes’ graceful modern icons, fleurons, and combinable pattern elements are a special treat to see.”
From the whimsical origins and practical applications of dingbats to the creation of iconic font families like Wingdings, Zapf Dingbats, and Webdings, symbols transcend extrinsic decoration to become integral tools for communication and artistic expression. The insights shared by Wingdings creators Charles Bigelow and Kris Holmes underscore the creative and technical artistry behind these fonts, while the broader context provided by emoticons and emojis shows how the landscape of visual language is our natural habitat.