可变字体带来的文字设计变革。

几个世纪以来,文字一直都是我们 “听取” 所读内容的方式。人们还普遍认为,字体与排印是品牌塑造、品牌表达的核心要素。好的文字设计在很多方面影响着人们的理解、情感和意图,是设计的重要组成部分。
遗憾的是,在网络出现后的许多年里,我们无法将所有的文字设计都应用到线上内容中,除了最基本的那些。通过使用真实字体和 OpenType 特性(如合字、特殊数字集、分数字以及字偶距),文字设计的图景得到了极大的改善。
但是在网上浏览内容的实际情况表明,速度是设计需要考虑的最关键因素——于是我们便牺牲了文字设计的 “音域” 来换取页面加载速度。这就意味着字体的字重会更少,同时也降低了品牌保真度与发声的力度。
从多到一的转变
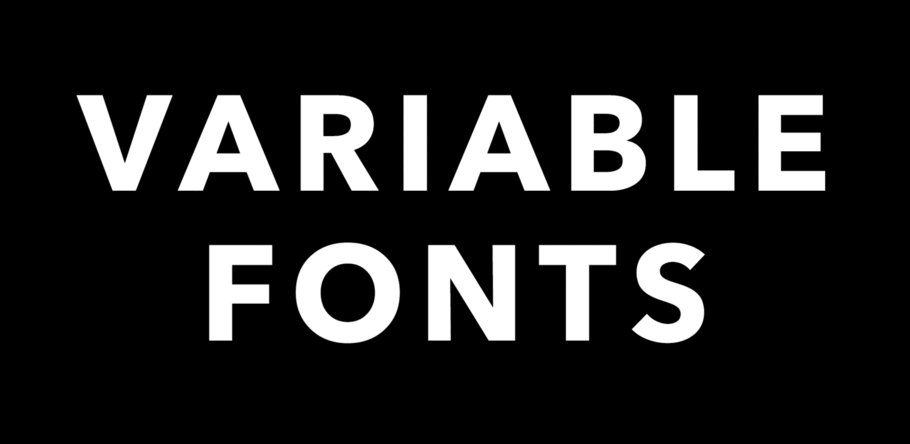
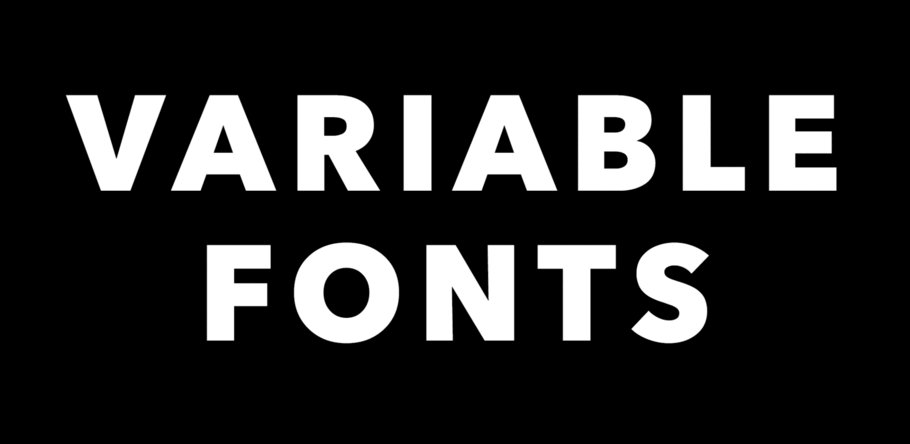
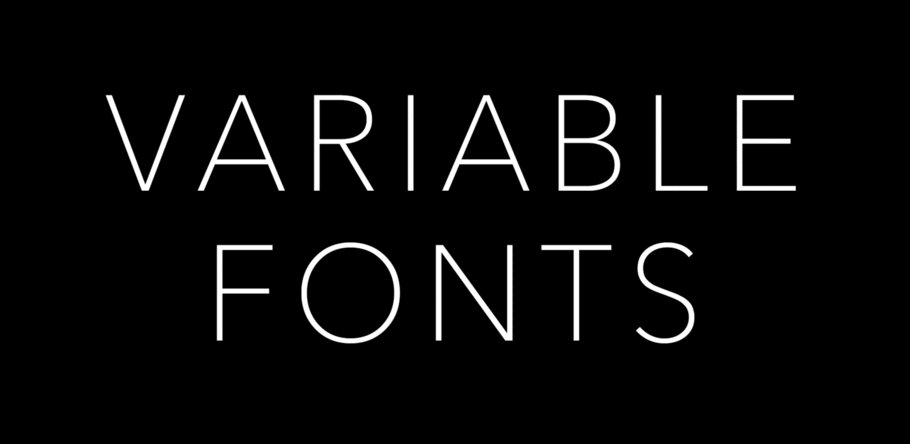
可变字体的出现让一切变得动态起来。如 John Hudson 所述,可变字体是单独的一款字体,但可以表现为多款字体:全部的字宽和字重变化、几何倾斜、甚至意大利体,都可以被囊括在一个高性能、体积小的字体文件中。
更重要的是:这一格式(实际上是 OpenType 1.8 规范的一部分)是完全可扩展的。字体设计师可以完全掌控他们要用到的轴,轴的变化范围,甚至定义新的轴。目前 “已登记” 的有 5 个轴:字宽、字重、倾斜、意大利体以及视觉字号调整,但设计师也可以修改并选择任何其他的轴,比如上升部和下降部的高度、文本层级甚至衬线形状。可能性几乎是无限的。
性能壁垒的消除为我们打开了新的大门——更有趣、更动态的设计,并且大大增强了表达品牌真实声音的能力。所有这些都是在保持对字体本身保真度的同时进行的:只有字体设计师提供的轴是可以调整的,而无法人为地改变造型。
网页设计,再发明
尽管可变字体技术还在不断成熟中,且字体设计师们也在努力使这种新的工作方式更加流畅,但它对于网页设计的前景却是开创性的。最典型的情况是,在任何给定的设计中限定使用 3-5 种字体,来展现网站设计的每个方面——包括正文和标题的每种排列。
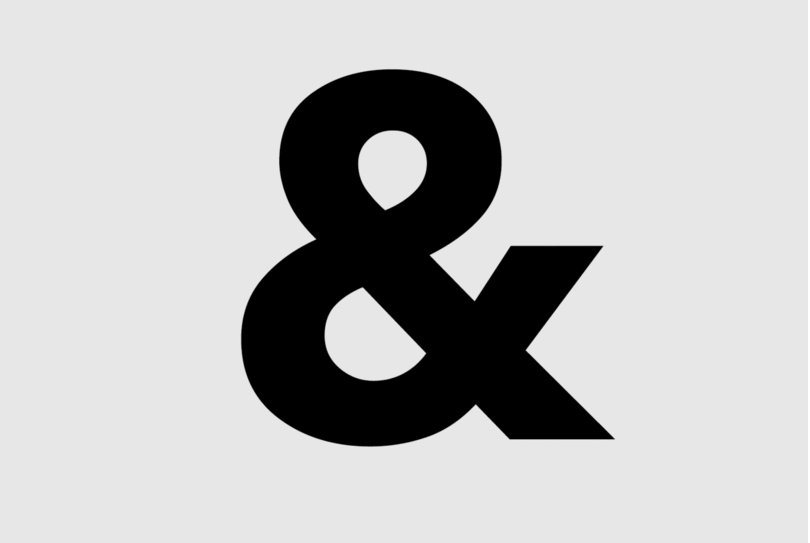
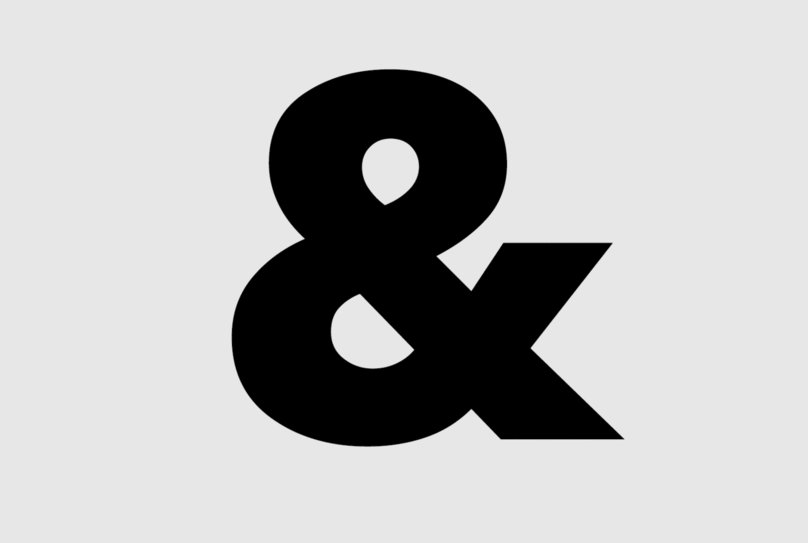
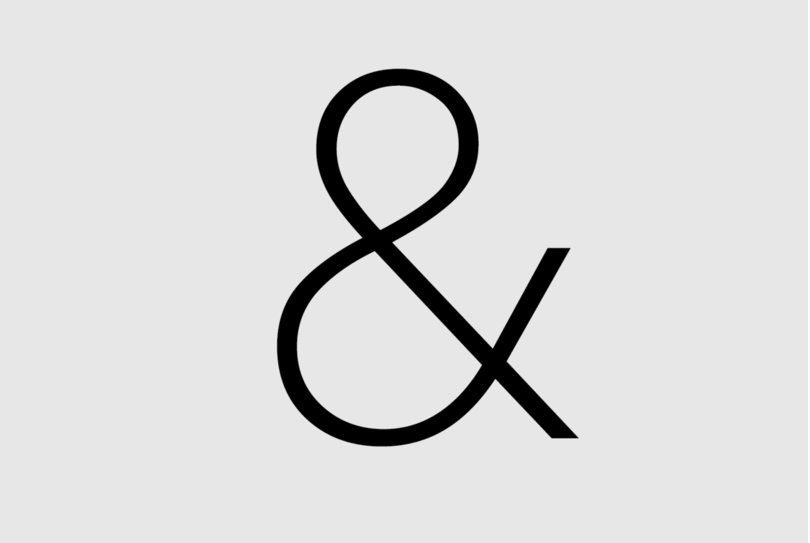
最简单的应用实例,可变字体允许我们随意地为各个层级的标题设置不同的字重,这极大地提高了清晰度和可读性。

们的清晰度和可读性。
设计师还可以在标题或者数据密集的信息显示中,将字宽稍稍缩窄。实际上,整个排印系统可以按比例设计:字重和字宽根据标准正文的倍数设置。如此一来,也使得随着用户的偏好设置和屏幕尺寸的变化,根据正文的设置进行缩放。由于 HTTP 的请求更少(字体文件减少)、整体下载数据的节省(尽管这里也和字体压缩有关),这一切使得性能大大提高。
但在这些自由度让我们更具表现力的同时,一些非常有趣的功能也将帮助我们改变阅读体验。
重塑的屏幕阅读
要创造良好的阅读体验,最大的挑战与比例、细节方面的缺乏技巧密切相关。现代 CSS 和 OpenType 特性的结合非常强大,能够根据语言设置合字和断行等功能,能够根据屏幕大小开启和关闭断行,甚至可以在最小的屏幕上调整字宽,以便在不减小字体大小的情况下使每行显示更多的字符,如此一来可以显著改善阅读体验,使其流畅而舒适。
为细节而优化
另一个在金属活字印刷中很常见、但是在照排和数字化转变中失去的特性是视觉字号(确实有些设计师还会为不同的范围设置单独的视觉字号,但这并不常见,而且不论如何有所限制)。
这在无衬线体中并不常见;但在过去的几十年里(事实上,几个世纪以来),刻制一款字体的较小字号时,采用稍粗的笔画、更开放的字碗和字怀是相当普遍的。有时为了保持可读性,甚至会将开放式字怀末端的开口设计得更宽。这一点对于报纸尤为重要,可以确保不缺行少字,并让字母受油墨扩张的影响不过于严重。

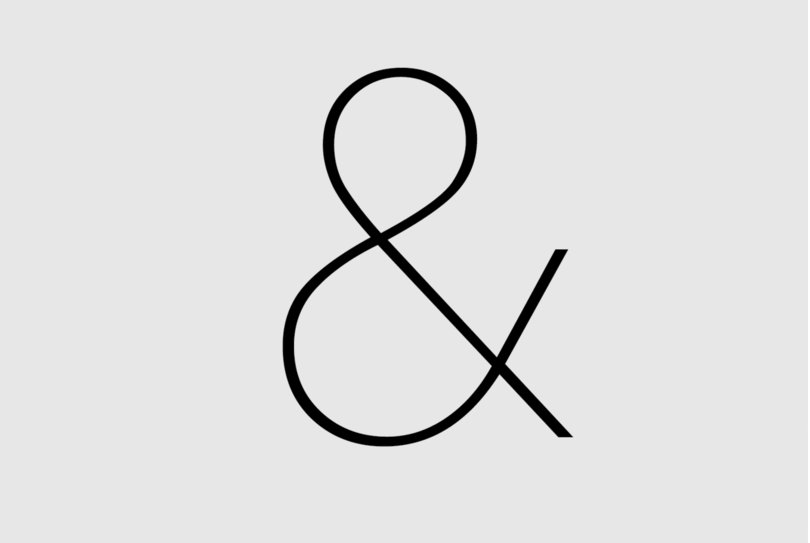
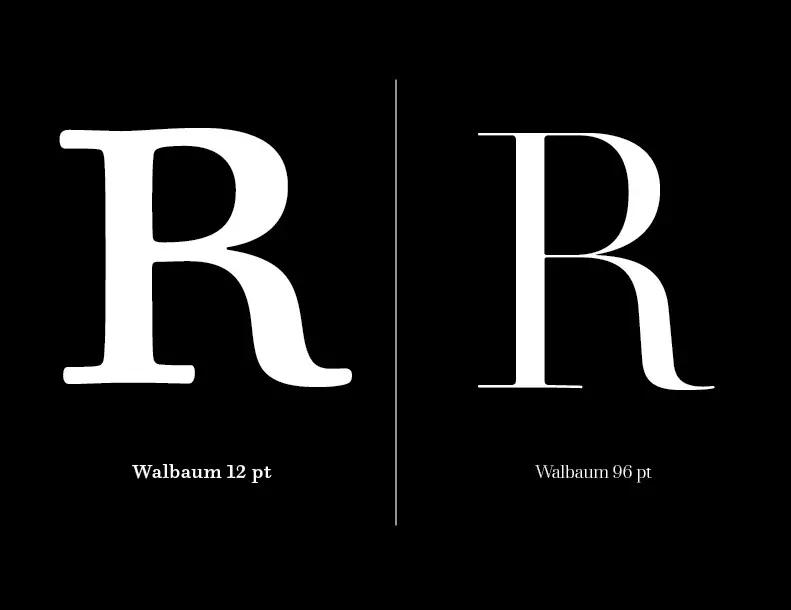
视觉修正:注意较大字号R的细节更精细,笔画粗细的对比度更高
在可变字体中,视觉字号得以回归。可以在可用的地方自动应用,也可以由网页设计人员或开发人员明确地设置。如上所述,它在无衬线字体中并不常见,但在对比度更高的衬线设计中却能起到非常显著的效果。
完美与均衡
上面的这些优点使可变字体非常具有吸引力。但是好的文字排印并非优秀设计的全部。可变轴的范围(如字宽和字重)使得我们无需加载过多的文件资源,就能在网页上更加自由地采用更多的排版设计。因为我们已经有了一些可变字体,现在是将它们公开的大好时机。
想象一下设计师在网站的内容管理系统(CMS)中所扮演的角色。设计人员可以使用 CMS 内置的一些简单控件,对特定的标题或者引用进行排版,从而使设计犹如印刷品一般,达到了一种全新的水平,而不必每次都编写特定代码。
截至 2018 年 6 月,除了两大主流移动平台之外,四分之三的主流网络浏览器也都已经支持可变字体(可以在 caniuse.com 查看)。考虑到这一点,我们已经准备好马上开始点亮网络了。
亲自体验一下可变字体吧!
免费提供用于桌面及 web 字体格式的 FF Meta Variable 演示版。立即下载并深入了解可变字体是如何重新定义 web 设计的https://www.monotype.com/fonts/variable-fonts。
本文最初发表于 codepen.io。