L’évolution de la typographie avec les polices variables.

Grâce à l’émergence des polices variables, il n’est plus nécessaire aujourd’hui de sacrifier le design des sites Web au profit de la vitesse des pages. Jason Pamental explore les avantages des polices variables et la manière dont elles peuvent transformer la conception de sites Web.
Depuis des siècles, la typographie est un moyen « d’entendre » ce que nous lisons. Tout le monde s’accorde à dire qu’il s’agit aussi d’un élément central de l’image de marque, de l’expression, de la gamme vocale. Une grande typographie influence la compréhension, l’humeur et le sens de nombreuses façons, et constitue une part essentielle du design.
Malheureusement, depuis l’avènement du Web, de nombreuses années se sont écoulées sans que l’on puisse appliquer au contenu en ligne les principes les plus élémentaires du design typographique. Grâce à la possibilité d’utiliser de vraies polices et des fonctions OpenType (ligatures, jeux de chiffres spécifiques, fractions et crénage véritable), le paysage typographique s’est considérablement amélioré.
Mais la visualisation du contenu sur le Web est une réalité qui impose toujours la vitesse comme l’aspect le plus critique de la conception – souvent, la « gamme vocale » typographique est troquée contre la vitesse de la page. On privilégie des graisses de police moins lourdes quitte à amoindrir la fidélité à l’image et à la voix de la marque.
De la multitude, à l’unité : changement de paradigme
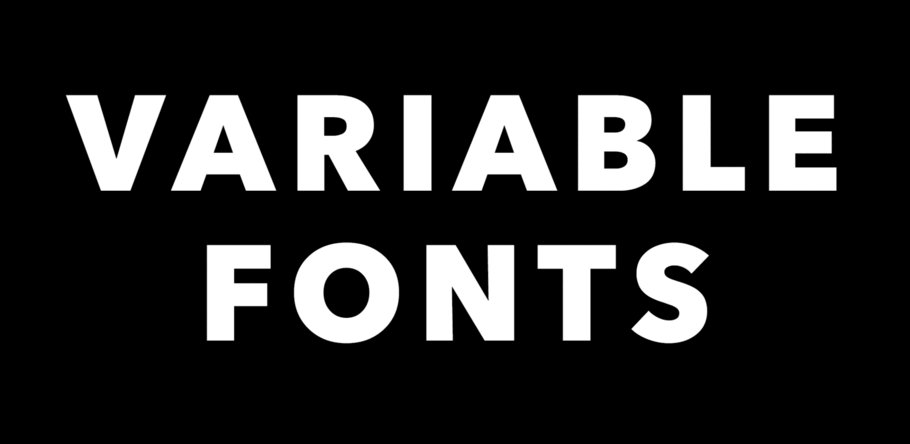
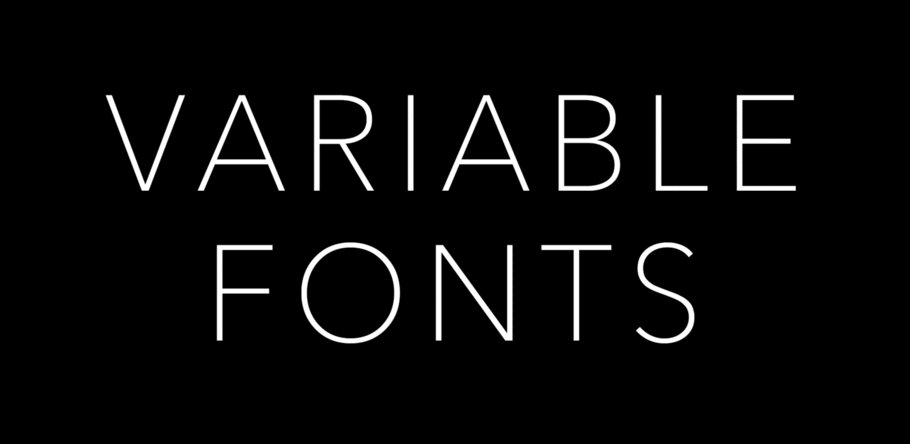
L’apparition des polices variables modifie en profondeur cette dynamique. Comme le décrit John Hudson, une police variable est une police unique qui agit comme plusieurs : toutes les variations (chasse, graisse, inclinaison et même les italiques) peuvent être contenues dans un seul et même fichier de police, hautement efficace et compressible.
De plus, le format (qui fait techniquement partie de la spécification OpenType 1.8) est entièrement extensible. Le designer typographique a un contrôle total sur les axes utilisés, leurs portées et même la définition de nouveaux axes. Actuellement, il existe 5 axes « pré-enregistrés » (chasse, graisse, oblique, italiques et taille optique). Mais le designer peut modifier n’importe quel axe et lui apporter la variation désirée. Parmi les exemples, on peut noter la hauteur des ascendantes et des descendantes, la graduation du texte et même la forme des empattements.
En supprimant la barrière de la performance, nous ouvrons la porte à des designs plus intéressants et dynamiques. La capacité d’exprimer la voix véritable d’une marque est nettement supérieure. Tout cela, en restant fidèle à la police de caractère elle-même : seuls les axes exposés par le designer de la création typographique peuvent varier. Aucune distorsion artificielle n’est autorisée.
Métamorphose de la conception Web
Bien que la technologie poursuit sa phase de maturation et que les designers typographiques cherchent à gagner en agilité avec cette nouvelle méthode de travail, les perspectives pour concevoir sur le Web sont révolutionnaires. Le scénario typique serait de se limiter à un total de 3 à 5 polices différentes pour représenter chaque aspect du langage design et de la voix d’un site – y compris les permutations pour le corps du texte et les titres.
Dans sa mise en œuvre la plus simple, les polices variables nous donneraient la liberté d’utiliser différentes graisses pour chaque niveau de titre – ce qui renforcerait considérablement leur clarté et leur lisibilité.

Pour les titres ou pour les affichages qui sont denses en données, on pourrait également utiliser des largeurs de caractères légèrement plus étroites. En fait, l’ensemble du système typographique pourrait être conçu de manière proportionnelle : la graisse et la chasse pourraient devenir des multiplicateurs des paramètres standard du corps du texte. Ces aspects s’adapteraient ainsi facilement au texte, si ses paramètres changent en fonction de la taille de l’écran ou des préférences de l’utilisateur. Tout cela s’accompagnerait d’une augmentation des performances, en raison de la diminution du nombre de requêtes HTTP (moins de fichiers de police) et d’une économie globale de données à télécharger (bien que cela varie selon la police et la compression utilisées).
Mais si ces libertés nous permettent d’être plus expressifs, certaines des capacités les plus intéressantes contribueront à transformer l’expérience de lecture elle-même.
Réinventer la lecture sur écran
L’un des plus grands défis dans la création d’une bonne expérience de lecture, c’est la recherche de finesse dans les proportions et les petits détails. Associer les CSS modernes et les fonctionnalités et variations OpenType présente une combinaison puissante. ll est possible de définir des caractéristiques : ligatures et césure en fonction de la langue, activer ou désactiver la césure selon la taille de l’écran… Sur les écrans les plus petits, la chasse des caractères peut aussi être ajustée pour faire tenir plus de caractères par ligne, sans réduire la taille de la police. Ces éléments améliorent considérablement la fluidité et le confort de lecture.
Paré pour un gros plan
Une autre caractéristique autrefois courante avec les caractères métalliques, mais ensuite perdue par la transition vers la photocomposition et le numérique, c’est la taille optique. (Bon, même si certains designers créent toujours des tailles optiques distinctes pour différentes gammes, mais c’est rare et, d’une certaine manière, assez limité.)
Peu rencontré sur les designs sans serif, et pourtant assez commun pendant des décennies (en réalité, des siècles), les tailles d’un caractère physiquement plus petites étaient coupées avec des traits légèrement plus lourds, des rondeurs et des contreformes plus ouvertes, et même, dans certains cas, des ouvertures plus larges pour préserver la lisibilité. Les journaux, en particulier, trouvaient cela essentiel pour s’assurer que les lignes ne se perdent pas ou que les lettres ne souffrent pas trop de la perte d’encre.

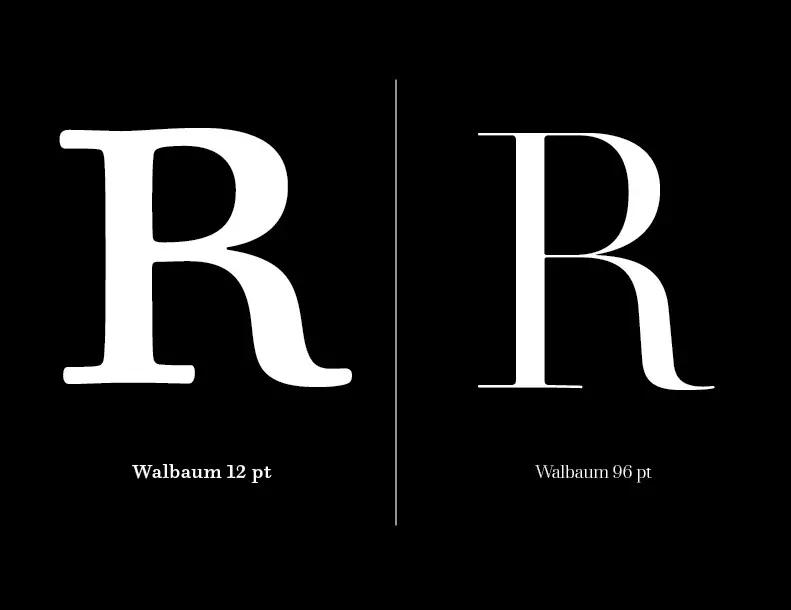
Dimensionnement optique à l’œuvre : les détails sont plus fins et le contraste du trait plus élevé sur le R de grande taille.
Le dimensionnement optique a fait son retour avec les polices variables. Il peut être automatiquement appliqué lorsqu’il est disponible, ou défini explicitement par le designer ou le développeur de site Web. Comme indiqué, c’est une caractéristique peu fréquente dans les polices sans serif mais elle peut être utilisée de manière spectaculaire dans les designs avec serif à fort contraste.
Paré pour les projecteurs
Compte tenu des avantages déjà évoqués, les arguments en faveur des polices variables sont assez convaincants. Mais une bonne typographie n’est pas le seul élément d’un bon design. La gamme des axes, tels les chasses et les graisses, nous donne une liberté immense pour adopter un design plus éditorial sur le Web, sans avoir à charger un nombre exorbitant de fichiers. Et, puisque nous avons déjà mis en place ces quelques polices variables requises, l’opportunité est de les mettre à disposition des éditeurs de contenu eux-mêmes.
Imaginez que les designers puissent jouer un rôle au sein du système de gestion de contenu (ou CMS) où est hébergé le site Web. Ils pourraient utiliser des commandes simples intégrées au CMS qui leur permettraient de composer des titres ou des citations spécifiques, rendant possible un niveau de conception inédit, à l’instar de ce qui se fait dans le domaine de l’impression, sans avoir à écrire un code personnalisé à chaque fois.
En juin 2018, trois des quatre principaux navigateurs Web prennent déjà en charge les polices variables, en plus des deux plateformes mobiles dominantes (voir caniuse.com). Avec cela à l’esprit, nous sommes prêts à commencer à éclairer le Web dès aujourd’hui.
Expérimenter les polices variables
Une démo de FF Meta Variable est disponible gratuitement au format police de bureau et police Web. À découvrir et télécharger dès maintenant pour expérimenter pleinement les polices variables et la manière dont elles redéfinissent la conception pour le Web.
Cet article est paru initialement sur codepen.io.