Is the text on your website ADA accessible? Part two: Contrast.

In this three-part series, we’ll show you how fonts can help your website follow the standards established by the Americans with Disabilities Act.
The Americans with Disabilities Act (ADA) has changed the lives of countless Americans by prohibiting discrimination against individuals with disabilities. But while the more prominent protections focus on employment nondiscrimination and building access, the ADA also has major implications for websites and other digital design.
It’s important for businesses and organizations of all kinds to understand and meet these standards. But it’s especially crucial for the fields of education, finance, healthcare, nonprofit advocacy, and certainly government. And while the ADA guidelines can seem overwhelming at first, in reality they simply prescribe, in specific ways, a thoughtful, clean design that prioritizes the all users’ experience.
The standards
As outlined in greater detail the first article in this series, the ADA focuses on four general principles that provide a road map for designers and developers working toward ADA accessibility: Websites must be perceivable, operable, understandable, and robust. Each of those principles is supported by 12 specific, actionable design and usability recommendations, and compliance is graded on a scale from A (the lowest) to AAA (the highest).
How text contrast makes your website ADA accessible
Contrast is another important element of the ADA, and it goes hand-in-hand with color. The ADA has specific recommendations for contrast ratio, with the goal of creating enough contrast between text and its background so that it can be read by people with moderately low vision.
The prescribed ratios vary based on the size of the text, and higher conformance ratings require larger ratios. There are also numerous online testers that let you experiment with text and background colors to see the ratio and the rating a particular combination would earn.
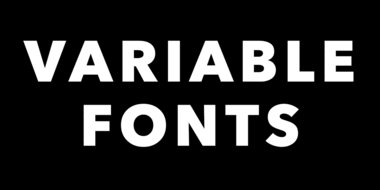
It’s also important to avoid all-caps treatments, especially in smaller text sizes. The consistent letter height of all-caps text makes it difficult for people with vision impairments to discern individual letterforms, or even recognize the blur of color as a word. All-caps text should only be used at large sizes, if at all, but even headlines are better off written in sentence-case.
“Especially in smaller text, all-caps text isn’t readable to people who are visually impaired,” says Marc Rust, Senior Creative Director at Boston Interactive. “They just see it as one block. You shouldn’t use all-caps at all under 12pt.”
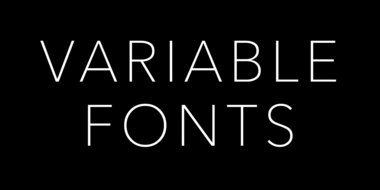
This guideline means it’s essential to choose fonts that bolster the contrast on your site. Ultra-thin weights, for example, diminish the effectiveness of your contrast ratio because of their design, even if the ratio is technically within the ADA’s parameters.
Similarly, a slab serif may not be the solution either if its design is too heavy for visually impaired people to read. Instead, look for highly legible fonts with large, open counters, ample lowercase x-heights, and character shapes that are obvious and easy to recognize.
Font choice is crucial, and while the ADA does outline specific, measurable guidelines for contrast, there’s a fair amount of subjectivity involved as well. “Choosing the right font isn’t entirely scientific,” says Rust. “In fact, it’s largely artistic.”
Check out the first article in this series to learn how text color factors into creating an accessible website, and stay tuned for a third installment focusing on live text. Not sure if your digital properties are ADA accessible? We can help.