良い結果をもたらさないフォント:必ずしも期待通りの結果を得られない理由

製品に合うフォントを選ぶ時、どれを選んでも問題なく思った通りの機能をすると思っていませんか?どこでどう使おうと、フォントはどこまで行ってもただのフォントであり、それ以上でもそれ以下でもない、と。 しかし実際はそうではありません。その場その場で考えなしにフォントを選んでしまうことによって、製品のビジュアルを大きく損ねてしまうことになりかねないのです。
フォントはさまざまな用途に合わせて作られた「ソフトウェア」と見ることが出来ます。例えば、システムフォントとも呼ばれるデスクトップフォントはコンピューターに既にインストールされた状態で届きますし、そういったフォントは印刷のプロジェクトで使用され、一部はウェブサイトでも使用されます。
その一方で、ウェブフォントは必要な時にサーバーとウェブサイトやデジタル広告からダウンロードされます。ウェブフォントは変化が早いデザインや、モバイルブラウジングに特に向いています。
フォントがブランドに与える影響
今後ブランドや会社にとって重要な事の内1つに、「ユーザーの全てのタッチポイントにおいて一貫性を実現させること」があります。
中でも、特に若いデジタルネイティブ世代は、無数に存在するプラットフォームのうち、自分の選んだもので円滑に製品やアプリなどを使用することが出来ることはもはや当たり前です。
Googleによると、オンライン上での利用を一つのデバイスである一つのアプリやウェブサイトを利用し始めたユーザーのうちなんと65%が、別のデバイスでも同じアプリやウェブサイトを使い続けています。
フォントを適材適所で活用できないと、ブランドとしての一貫性がなくなりかねません。これまで築き上げてきたブランドイメージが、ネット上では全く異なるものになってしまうこともあるのです。
そんなことが起きてしまえば社内はもちろん、ユーザーのブランドへの信頼も失いかねません。では、どのような時にこのような事態が引き起こされてしまうのか見てみましょう。
失敗事例1:デフォルトのシステムフォントの罠
システムフォントとは、OSに最初から組み込まれているフォントのことです。実はMac OS、Windows、どちらもバージョンの違いによって異なるシステムフォントを持っています。
例えばもし、お客様のOSに搭載されていないシステムフォントをウェブ上で使用してしまった場合、どうなるのでしょうか。

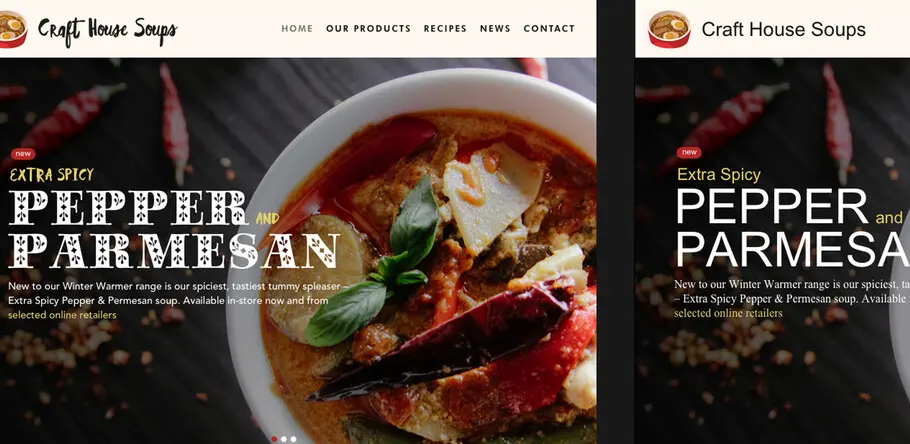
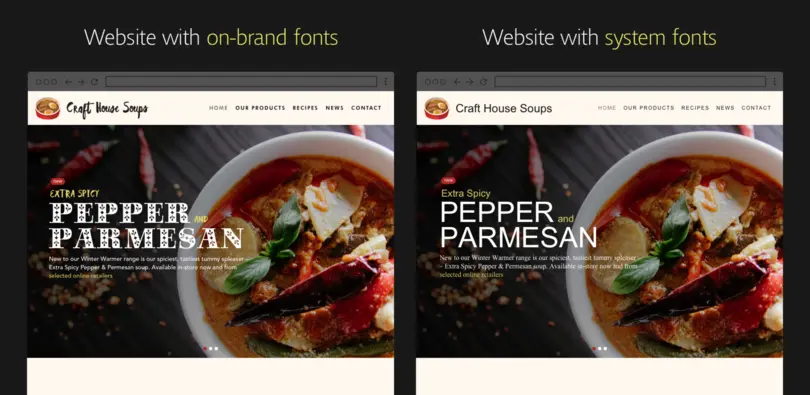
左側のウェブサイトはウェブフォントを使用して設計されており、あらゆるユースケースで一貫したブランド体験が保証されます。右側はシステムフォントで作成されており、デフォルトではランダムオプションが設定されています。
左のウェブサイトはどんな状況の場合でも一貫性を感じられるようなデザインになっています。逆に、右のウェブサイトでは、デフォルト設定のフォントに置き換えられてしまいます。
フォントをデフォルトに設定できる場合とできない場合があります。それによって、ユーザーは貴社が本来見せたいデザインを見ることができず、最悪ブランドのイメージが悪くなってしまいます。
その上、スマートフォンなどの携帯するデジタルデバイスはシステムフォントの数が少ないことが多くあります。
余談ですが、すべてがデジタルに変わりつつある今の時代、既に65%の人が携帯を使っていると言われています。ComScoreによると、「これからも増え続け、多くのユーザーが製作者の意図していない、残念な体験をすることになる」ようです。
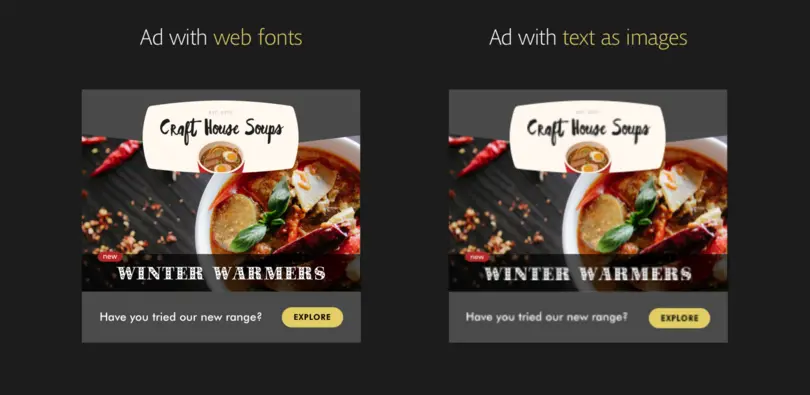
失敗事例2:見づらいデジタル広告
近年米国では、デジタル広告用にフォントもオンライン配信を行うようになりました。デジタル広告用に認可されると、ウェブフォントは簡潔でわかりやすく、ブランドらしい形で配信されます。
ウェブサイトの主役はフォントです。ウェブフォントを活用することにより、よりダイナミックなコンテンツを作ることができ、さらに自分の思い通りにサイトをカスタマイズすることが可能です。
ウェブフォントは広告の質を文字面から保証し、どんなデバイスからであっても同じように表示されます。 代替案としては、テキストを画像出力してJPEG, PNGやGIFファイルの形でほかの画像と一緒に埋め込む方法が存在します。
ですが、このようにテキストを画像出力したものは特に解像度が高い画面上では見えにくく、別のスクリーンに合わせてカスタマイズしたり、リサイズしたりすることができません。

左側の広告では、ウェブフォントでテキストが明確かつ鮮明に表示されています。右側のテキストはイメージに埋め込まれており、結果的にオリジナルの外観が損なわれています。
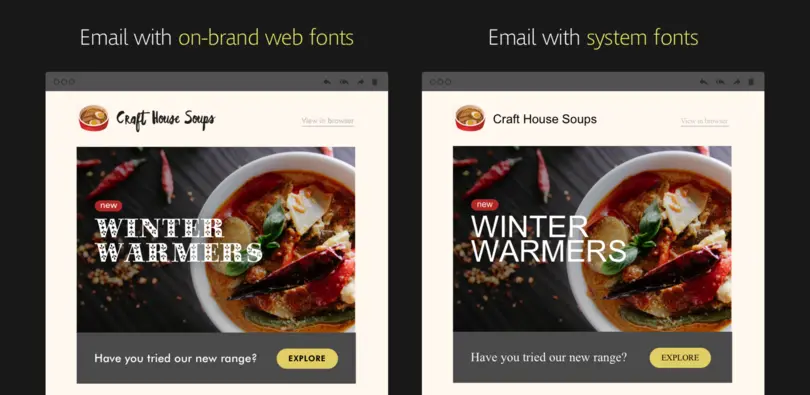
失敗事例3:ブランドイメージに合わないHTMLメール
HTML形式のEメールは、私達がブラウザなどで閲覧しているウェブサイトのように裏で動いているコードと画像とテキストの組み合わせで成り立っています。裏でHTMLコードが動いているので、こういったHTML形式のEメールでもウェブフォントは活躍します。
Eメールでも、フォントを指定していなければ、テキストは通常、一般的なシステムフォントなどで置き換えられています。画像の中にデザインの一つとして組み込まれていることもあります。Eメールのメッセージでもウェブフォントを使用することで、企業のブランドイメージをメールでも保ったまま送付することが可能です。
もちろん全てのEメールクライアントがウェブフォントの使用に賛同しているわけではないのですが、Appleの提供しているメールアプリケーションやAndroidで提供されているアプリケーション多くは賛同しており、実際にこれらのアプリケーションでメールを確認するとHTMLコードが正しく読み込まれ、ウェブフォントも活用することが可能です。
ちなみにウェブフォントがサポートされていない場合にも、代替フォントを指定することができるようになっています。 ウェブサイトと同様、HTML形式のEメールでも同じフォントを使用することで一貫したブランドの体裁と企業のブランドの雰囲気を保証できるようになるのです。

ウェブサイトと同様に、HTMLメールでブランドイメージに合ったウェブフォントを使用することで、ブランドイメージに合った一貫したルック&フィールが保証されます。
モバイルの成長とともに、ウェブフォントはEメールでより一般的に使用されるようになるだろうと言われています。 今、ウェブフォントを組み入れることで、より良い体験をユーザーに届けることができます。
失敗事例4:社を超えたフォントの共有範囲で悩む
製品開発などをデザイン会社やマーケティング会社、フリーランス、印刷会社等のベンダーなどの第三者と行う場合、フォントによっては共有しにくい場合があります。
例えば、フォントを複数台のコンピューターにインストールできるようなライセンスを取っておかなければ、複数社にまたがってフォントを共有することはできません。 企業ごとにフォントを購入しなければならず、コストが上がってしまうため開発が滞ってしまう場合があります。
結果、ノーブランドのフォントを選ぶか、フォントを違法で利用することになってしまいます。
フォントのライセンスの確認をシンプルに
複数のフォントを所持しており、フォントの適切な共有方法や、管理方法に悩んだら、フォントのライセンスの一元管理を考えましょう。フォントのライセンス取得を一元管理することで、フォントについていちいち悩む必要がなくなります。例えば、Monotypeの提供しているfonts.comで購入されたフォント達はライセンスが明記されており、どこまで使用することができるのかを瞬時に確認することが可能です。
フォントの購入の際に考えるのがどのライセンスを購入するかですが、これにはまず、フォントを使用する場面を見極めて、どのようなフォントが必要か判断する必要があります。 ウェブサイトとデジタル広告が受け取るインプレッション数を集計し、どの程度のライセンスのウェブフォントを購入すべきなのか、スマートフォンのアプリケーションに組み込むかどうかなどの将来的な話も見据えて考えます。
次に、フォントがどれくらいの場所で使用されるかを想定しましょう。 いくつのパソコンで使用されるでしょうか?組織外のフリーランスの方とも共有されるでしょうか?今は10ライセンスで足りそうですが、来年には50になるでしょうか?はたまた国を超えて共有するでしょうか? 制作するブランドごとに求めるものは違います。
小さい会社では、一つ一つのフォントを個々にライセンス購入することもあるかもしれませんが、弊社の他の記事でご紹介している多くの事例では、会社側が一元管理することによってより楽にフォントの管理を行うことが出来ています。
Monotypeでは、フォントは現代でも企業のかけがえのない財産の一つだと考えています。包括的なライセンスの一元管理を行うことによって、フォントを適切な形で共有することが可能になり、リスクを最小限に抑えることが可能になります。
フォントは社内で共有されるべき財産ですが、あくまでも道具の一つであり、管理方法や請け負う仕事によって悩む必要はないのです。