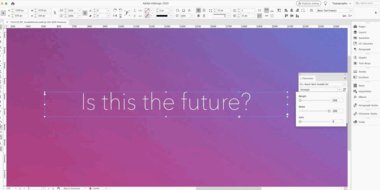
Einführung in variable Fonts: Erste Schritte mit variablen Schriften.

Die Typografie im Web hat in der Regel geringere Priorität als die Website-Performance, weshalb Webdesigner*innen nicht alle grundlegenden typografischen Prinzipien auf Onlineinhalte anwenden können. Bis jetzt. Mit der jüngsten Einführung des variablen Fontformats können Designer*innen mit einer ganzen Fontfamilie arbeiten – genauso wie beim Drucken.
Was ist ein variabler Font?
Ein variabler Font umfasst die gesamte Fontfamilie, nicht nur einen Stil oder eine Instanz. Da drei der vier wichtigsten Browser bereits variable Fonts unterstützen und der Rest in Kürze folgen wird, sieht die Zukunft für diese neue Font-Technologie rosig aus. Erkunden Sie die unten stehenden Ressourcen, damit Sie bestens vorbereitet sind, wenn es losgeht.
Welche Vorteile haben variable Fonts?
Kleinere Dateigröße
Ein variabler Font ist eine einzige Schrift, die als viele Schriften fungiert: So kann eine einzige, hocheffiziente komprimierte Fontdatei viele Variationen von Breite und Stärke, Neigung und anderen Attributen enthalten.
Nur eine Datei
Mit weniger HTTP-Anfragen für Assets (Fontdateien) reduzieren variable Fonts insgesamt die Menge der herunterzuladenden Daten. Hierdurch können wir ausdrucksstärkere Inhalte bereitstellen – und einige der wirklich interessanten Funktionen können sogar dazu beitragen, das Leseerlebnis an sich zu verändern.
Flexibles Design
In der Regel wird jedes Design auf drei bis fünf verschiedene Fonts beschränkt, um jeden Aspekt der Designsprache und -stimme einer Website darzustellen – einschließlich aller Permutationen für Textkörper und Überschriften. Selbst bei der einfachsten Implementierung geben uns variable Fonts die Freiheit, zusätzliche Stärken und Stile für jede Textebene zu verwenden.
Hilfreiche Links und Ressourcen.
Continue reading
Part 1: from TrueType GX to Variable Fonts.
Tom Rickner, veteran type designer, shares his personal role in the beginnings of type’s most exciting development in decades.
Part 2: from TrueType GX to Variable Fonts
Tom Rickner introduces Monotype’s first Variable font, available free on GitHub, and shares his research into potential use cases for variable fonts.