从 TrueType GX 到可变字体(下篇)

目前,OpenType 1.8 只是说明了我们想要去哪里,而没有说我们今天所处的位置。要实现这一目标,需要大量人员和组织(如谷歌、Adobe、微软和苹果)的大量工作。
到底需要发生什么?
- 操作系统需要添加对许多新定义的数据结构的支持
- 应用程序开发人员需要支持选择可变字体样式
- CSS 标准需要扩展以允许指定可变的字体样式
- 字体工具开发者需要更新他们的工具以输出可变字体
- 字体设计师和字体开发商必须实际制作字体
- 字体市场需要提供多种多样的字体
因此,我们仍然有足够的时间为未来的工作流程变化做准备。
未来的可变字体
未来的可变字体为字体设计者和用户提供了强大的控制力。虽然我们还没有为可变字体定义所有不同的用例,但当我们和其他行业参与者定义这种格式扩展时,其中一些用例已经出现在我们的思想前沿。
大型字体家族更易分发
更少的文件可能意味着更少的麻烦,特别是如果您是一名 IT 系统管理员,负责在整个组织中推广字体。一个单一的可变字体可以替代任何东西,从只有两个字重的小家族,到拥有无数变化轴(如字重、字宽、视觉字号等)的大家族。无论是 5 个、10 个还是 50 个样式,如果不同的样式可以用相似的点结构来描述,它们就有可能被构建成可变字体,从而大大减少交付和安装所需的文件数量。
压缩
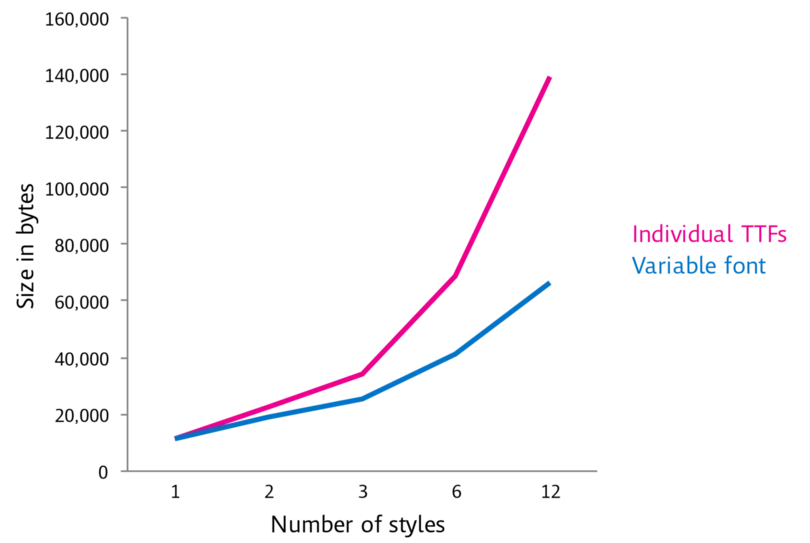
将多种样式打包在一个文件中也可以提供大量的字体家族压缩。我将在以后的文章中分享更多的细节,但这里的核心信息是,你给可变字体添加的样式越多,每个样式的大小就会变得越小。作为一个例子,下面的图表显示了我们创建的小型测试字体系列所需的字节大小,无论是作为单独的 TTF,还是作为从这些单独的 TTF 创建的可变 TTF。

我们添加的样式越多,节省的总静态字体大小的百分比就越大。然而,省出的体积实际上比图中所示的还要多,因为这些数字只表示存储的样式。在大多数情况下,大家庭有许多风格完全是由这些母版风格创建的。在这里的示例字体中,这 12 种输入字体用于生成 8 个字重,横跨 3 个字宽、2 种造型(罗马正体 vs 意大利斜体),这对应于存储在单个可变 TTF 中的 48 种独立字体样式。
存储这 48 个输入 TTF 约需 555k 空间,现在能以一个可变 TTF 提供和渲染,只需 66k。这节省了大约 88% 的文件大小。虽然节省的程度非常依赖字符集的大小、复杂性的程度或微妙的设计、轴的数量,以及子样的数量,但这个数字是将一个字体家族构建为可变字体所节省的空间的近似期望。
更微妙的样式控制
在早期的数字字体中,对于给定的字体,您可能有 4 种样式可供选择:常规、斜体、粗体和粗斜体。当字体设计师开始设计更大的字体家族时,用户可以获得其他字重,有时还可以获得其他字宽。随着字体设计师开始在他们的工具中使用插值功能,创建带有大量样式阵列的更大家族的能力比以往任何时候都更容易。但是,即使今天向用户提供了更多的字体选择,人们还是希望能够选择稍微粗一点点,或者稍微窄一点点的字体。

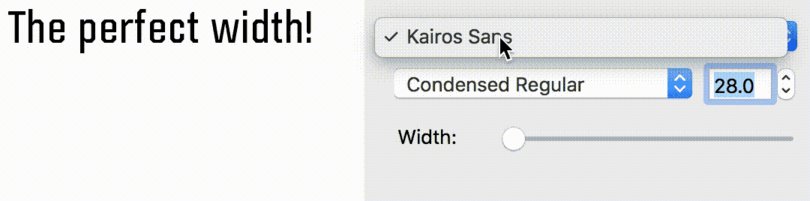
可变字体可以支持这种选择,只要应用程序为您提供一个用户界面,用于在设计空间中选择任意子样。到目前为止,我们看到的最常见的界面是 “滑块”,它类似于声音混合板上的渐变器。这允许用户拖动旋钮以沿设计轴选择坐标。通过这种机制,用户可以从选择一个预设子样(如 Condensed SemiBold)开始,然后他们可以根据需要微调滑块以获得稍微宽一点、稍微粗一点的内容。
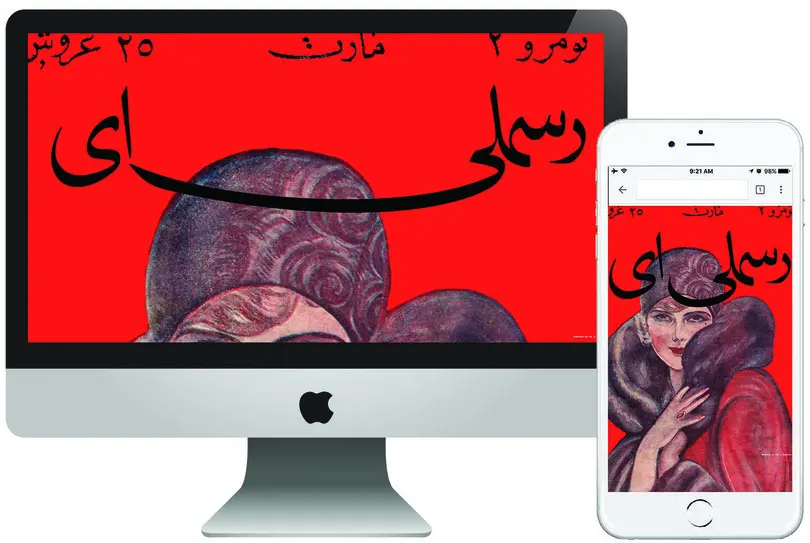
响应式排版
五百多年来,我们在设计文件时都考虑到了印刷。随着桌面出版和可缩放的轮廓字体格式(如 TrueType、PostScript 和 OpenType)的出现,我们开始为屏幕和打印设计。但如今,我们对 “屏幕” 的定义因你碰巧正在观看的特定设备而发生巨大变化。为 72 或 96 dpi 设计的日子已经一去不复返了。常见的 640 × 480 或 800 × 600 的屏幕尺寸已经不见了。拥有不断扩展的属性和像素配置的过多设备意味着为 “屏幕” 设计需要一定程度的布局灵活性,而这在前五个世纪的排版设计中是没有考虑到的。

“响应式排版” 是我们用来描述文本、图形和其他媒体在当前设备物理限制下的动态和响应式排版的术语。属性,明显如字号、行距,或行长度可能会随着屏幕的不同而改变。要想获得最佳的阅读体验,需要以微妙而高效的方式调整各种属性。稍微压缩整体宽度可以减少别扭的连字断行和两端对齐。标题字的加宽可以让人在不增加整体字号的情况下保持完全两端对齐的一栏,同时不会占用太多的垂直屏幕空间。
具有可变字体的灵活性必不可少,但这还不足以实现响应式排版的梦想,这点必须指出。此外,还需要在创作和显示环境中提供额外的支持,以提供许多人希望的增强用户体验。
视觉字号调节
在照相排版出现之前,一个字体通常被设计成许多不同的主字号大小。某些基本特征,如间距、笔画对比度和细节程度,会随着字号大小的增加或减少而改变。例如,在较小的文本大小时,我们通常希望有更多的开放字怀和间距,或许还有更大的 x 高度。此外,像衬线这样的精细细节也可以在加粗并降低粗细对比后变得更好。随着字体大小的增加,我们可以允许更大的对比度、更精细的细节和更精细的间距。
当向照相排版的转变发生时,许多系统开始将一个单一的照排母版应用于每个字母,他们依赖使用镜头以线性方式缩放字体。当这些照相母版(或热金属字体的图稿)被数字化以创建第一个数字轮廓时,字体公司通常使用正文字号的母版,比如 12 点。这个数字轮廓然后被用来表示所有点的大小,除了可能提供一个字号变体,如 “display”。当这种情况发生时,我们失去了一些东西,即特定尺寸的字体,优化不同的设计特征,以提供最高质量的排版可能。
OpenType 1.8 中包括了视觉字号的 `opsz` 标签,作为可识别的预定义轴标签之一。然而,我应该指出,就像响应式排版一样,我们需要操作系统和应用程序的支持,才能自动无缝地执行这个特性。
介绍可变字体 Kairos Sans
我们的下一步将在很大程度上取决于我们的客户的需求,如开发人员、网页设计师和出版商。我们想制造能解决实际问题的产品。为了帮助进行评估,我们将发布样本字体供您使用和试验,以衡量兴趣和有用性。

第一个字体是 Terrance Weinzierl 的 Kairos Sans 字体家族的原型。这种字体中有趣的特性是除了更常见的字重和字宽轴外,还有一个斜体轴。这种字体很适合同时存储直立和斜体样式,因为斜体大部分是倾斜的罗马体。用户是否能从选择不同坡度的能力中找到价值是我们好奇的事情。
有兴趣测试?
我们期待您的反馈,这会帮助我们正在进行中的可变字体的开发。若您有兴趣参与数字字体和文字排印进化下一步的测试,请在 Titter 与我联系。@TrueTyper #VariableFonts