コーポレートフォントの制作と
ブランディング Mercari Sansの事例

フリマアプリ「メルカリ」を運営する株式会社メルカリのコーポレートフォント(専⽤書体)制作について。同社の社内デザインチーム、デザイン・イノベーション・ファーム Takram(タクラム)、Monotypeの3社でどのようにコーポレートフォントを制作したのか、そのプロセスを具体的に紹介。

前半は、Takramアートディレクターの弓場太郎氏が書体制作の概要とプロセスを紹介。プロジェクト開始からフォント完成まで、図版を⾒ながら解説しました。
コーポレートフォント制作のきっかけとなったのは、2018年のロゴリニューアル。その時のキーワードは、ワクワク感、公平さ・オープンさ、なめらかさ。このキーワードをもとにTakramがロゴタイプを、Takramとメルカリデザインチームが一丸となりシンボルをリデザインし、既存のフォントでコーポレートフォントを暫定的に設定。和⽂書体は、たづがね⾓ゴシック、欧⽂書体はFF Markが指定されました。
コーポレートフォントができるまでは、この2つのフォントを暫定的に使っていたのですが、既存のフォントの組み合わせではメルカリらしさが表現できないという問題や、メルカリのコーポレートロゴと並べて使用した際に生じる世界観の違い、特定の欧⽂書体と和⽂書体を混植できる環境が限られるという問題がありました。
⼀貫したメルカリらしさを伝えるためには、既存のフォントではなく、⾃分たちのオリジナルフォント、つまりコーポレートフォントを新しく作る必要があるのではないか。コーポレートフォントを使うことで企業のらしさを最⼤限に⽣かした、⽬に⾒える声としての書体を表現することがブランディングにつながるのではないか。そうした考えから、コーポレートフォントの制作がスタートしました。
オリジナルフォントの制作は、メルカリのデザインチーム、Takram、Monotypeの3社で進めることに。和⽂書体には、たづがね⾓ゴシックを使うので、そのデザインに関わったMonotypeタイプディレクター、⼩林章と⼀緒にオリジナルの欧⽂書体を新しく作るのが最善ではないかということになりました。
初回のキックオフは、2019年2⽉。ドイツ在住の⼩林と遠隔会議を通じたディスカッションを⾏い、「トラスト(安⼼、信頼)」と「オープン(公平さ、親しみやすさ)」というデザインの⽅向性を確認しました。
制作の要件としては、
- ⽇本語はたづがね⾓ゴシックをベースに使う
- たづがね⾓ゴシックとマッチした欧⽂書体を作る
- 新サービスのロゴ展開に使えるようにメルカリロゴタイプとマッチした欧⽂書体を作る
が挙げられました。
また、コーポレートフォントの⽤途として、コーポレートWebサイト、印刷媒体、IR資料、広告、Mercari〜という新しいサービスが登場した際のロゴなどに使いたいという話がメルカリからありました。
初回のドラフト3案が⼩林から提案されたのは 2019年 6⽉11⽇。「mercari」の各⽂字のほか、⼤⽂字Gや⼩⽂字lの形も検討されました。⼩⽂字mは左側の縦棒がある形状と縦棒がない形状、⼩⽂字aの形は 3種類、⼩⽂字eやcの切り⼝の⾓度は垂直、斜め、さらに斜めというように、それぞれの⾒え⽅を⽐較。最初は特定の案に絞り込まず、なるべく広く、いろいろな形を検討しながら、⽅向性を探っていきました。その結果、⼀つ⽬の案と⼆つ⽬の案の中間をさらに突き詰めることに。

7⽉25⽇に提出された3回⽬のドラフト。メルカリのロゴタイプにおいては、上に線がない⼀階建てのaが使われていますが、この時点では、⼀階建てと⼆階建てのaの両⽅が検討されています。読みやすさを考えると⼆階建てのaを優先して採用したいのですが、「mercari」と⽂字を打った時にはロゴタイプで使われている⼀階建のaを使いたいため、どちらのaのデザインも残すことになりました。

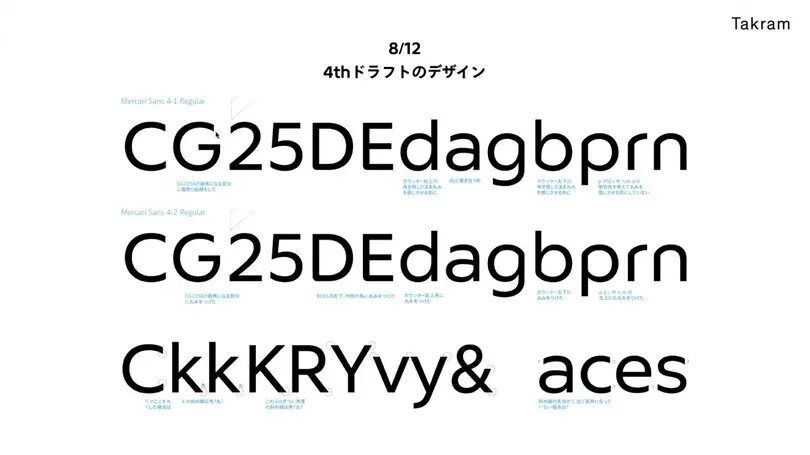
8⽉12⽇に提出された4番⽬のドラフト。この時は先端のカットの処理について話し合いました。たとえば、⼤⽂字Gや数字2の始筆部を縦にカットすると先端が尖りシャープすぎる印象になってしまうため、ここでは先端に面取り処理をすることで、シャープさを和らげる調整をしました。

8⽉後半に提出された5番⽬のドラフト。⼩⽂字dgbpの中の空洞がやや斜めに⾒えるために⽂字全体が傾いて⾒えるという問題が指摘されました。⽂字が傾いて⾒えないように細かい調整をしました。

毎回、⼩林のデザインをオンラインで画⾯共有しながら、チーム全体でディスカッションを重ねました。⼩林が画⾯上でデザイン修正しているところを全員で⾒ながら⽬指す⽅向を模索。その途中で求めている形が⾒つかった時には、チーム全体が「これだ!」と、どよめいた瞬間もありました。
通常の⽂章を打った時には読みやすい⼆階建てのa、「mercari」と打った時は⼀階建てのaが⾃動的に表⽰されます。このように⽂脈に応じて、異なる形の書体に⾃動変換される機能を「コンテクスチュアル・オルタネート」と言い、今回のコーポレートフォントにも搭載されました。




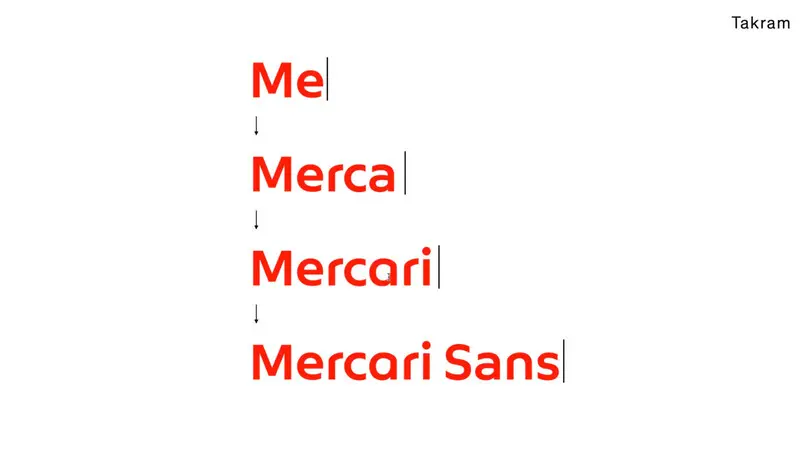
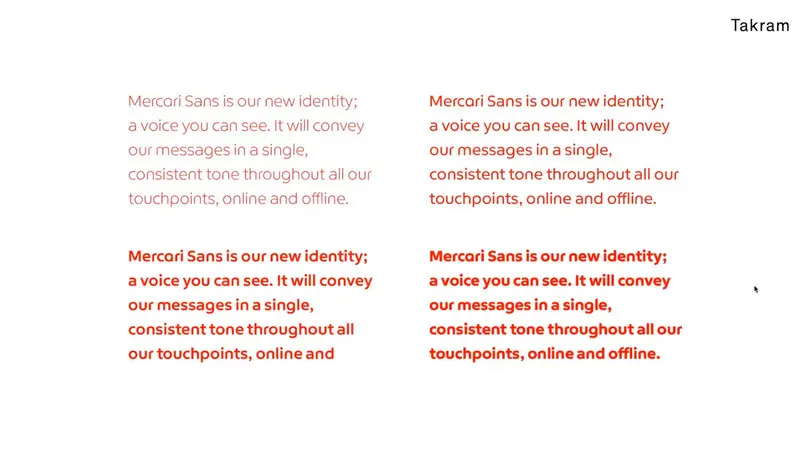
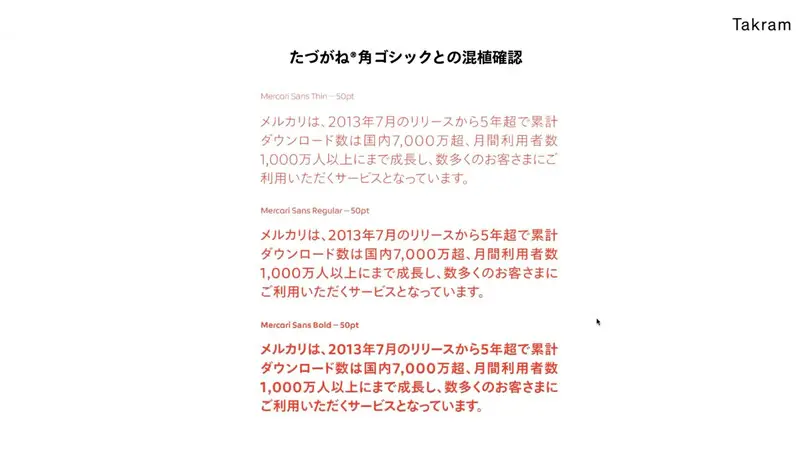
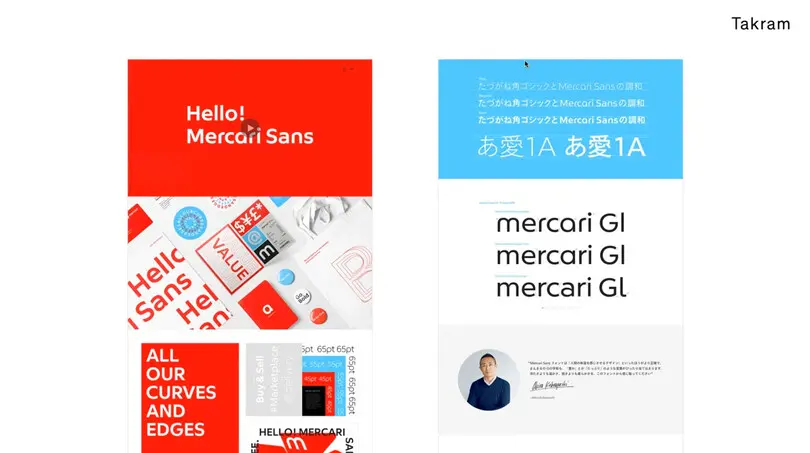
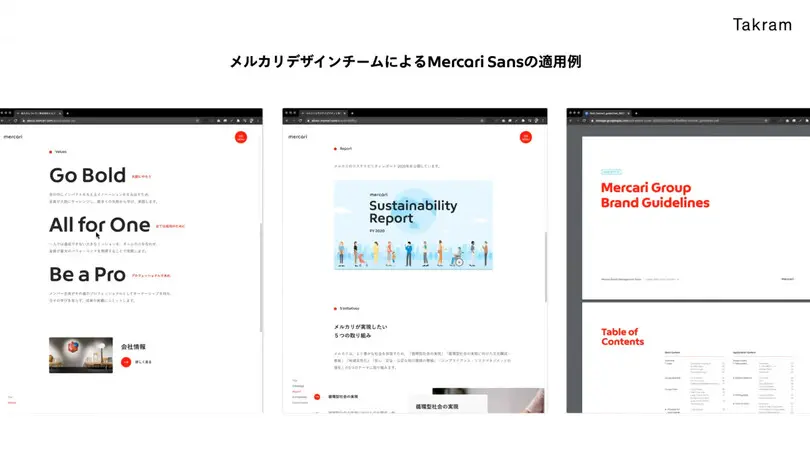
最終的に、たづがね⾓ゴシックとの混植の確認やフォントデータの調整をして、2019年10⽉にメルカリのコーポレートフォントMercari Sansが完成し、Thin、Regular、Boldの3ウェイトを発表しました。その後、2020年2月に開催したMercari Conferenceに合わせてExtra Boldを追加し、現在は4つのウェイトとなっています。Mercari Sansは現在、メルカリの Webサイトをはじめ、ブランディングのあらゆるシーンで使われています。



前半の最後に、コーポレートフォントを作るメリットが挙げられました。
- ブランドの声を反映した独⾃のデザインによる他社との差別化
- 制定書体の統⼀と使⽤を効率化(たづがね⾓ゴシックと Mercari Sansを組み合わせて⼀つの書体にできる)
- ノンデザイナーの資料にもデザインコントロールがきく(Mercari Sansがインストールされていれば、打つだけできれいな書体の組み合わせが出てくる)
- コーポレートロゴを展開したサブロゴを作成する際、統⼀感を維持したまま、作業、デザインコストを削減できる。
- 企業がデザインに投資する取り組みとして、内外へ発信することができる
- ライセンスのスケールメリット(自社フォントを作成することで、ライセンス管理の選択肢が広がる)
- コーポレート書体を作ることで、企業の声や「らしさ」を統⼀的、効率的に伝えることができる。
- コーポレートロゴとコーポレート書体の親和性が強いほど、両者の統⼀感は強化され、広くブランディングに活⽤できる。
後半は、プロジェクトを担当した Monotypeタイプディレクターの⼩林が加わり、企業のブランディングにおけるコーポレートフォント導⼊のメリットや影響について、話し合いました。
今回の書体制作では、制作メンバーがオンライン画⾯でデザインを共有しながら、その場で細かいところまで意⾒を出し合ったため、非常に進めやすかったそうです。プロジェクト開始から書体完成まで数ヶ⽉くらいでまとまり、⼩林が今までに関わったコーポレートフォントの中でも短期間で、しかも完成度が⾮常に⾼い例の⼀つになったとのこと。
⽂字の細かいディテールを⼀緒に追求していくことよって、チームが⼀丸となってまとまっていきました。プロジェクトが始まる前にはチームの誰もが予想していないかったことですが、コーポレートフォントを作るこのプロセス⾃体が、企業の強みやらしさを⾒つけ、新しいものを⽣み出すパワフルな取り組みとなったのです。
この後、前半のセッションで弓場氏が挙げたコーポレートフォントを作るメリットを、弓場氏と⼩林とで振り返りました。
ここから質疑応答です。
コーポレートフォントの制作をメルカリに提案したのは弓場さんでしょうか? すぐ承認されたのでしょうか?
(弓場氏)最初にメルカリのロゴデザインをする時、「コーポレートフォントも作りましょう」と提案しました。コーポレートフォントがあれば、ブランドイメージの統一を図りやすかったり、一貫した企業の「らしさ」を目に見える声として届けることができます。その後も機会があるごとにメルカリのデザインチームにも提案をし、1年くらい経った頃にコーポレートフォントプロジェクトを始められる準備が整いました。
メルカリとしても、オンライン/オフライン双方のタッチポイントが増えていく中で、ブランドイメージの統一や一貫したメルカリらしさをどのように伝えていくかを考えていたタイミングで、目に見える「声」としての文字がとても重要だと考え、デザインへの投資としてコーポレートフォント制作に至りました。
(⼩林)ロゴの段階からコーポレートフォントを準備していたというのは初めて聞きました。ロゴは新しくなった時は注⽬されますが、だんだんと注⽬度は落ちていきます。しかし、企業が発信するメッセージは、その都度、新しく送られます。ロゴとコーポレートフォントの両⽅で相乗的にメッセージを伝えられるというのはとても⼤事なのではないかと思います。
⼩林さんに質問です。コーポレートフォントを作る時の⾯⽩さはどこにありますか? Monotypeの書体を作る時と⽐較して、何か違いはありますか?
お客様との話し合いを通して、⾃分でも予想していなかったデザインになったり、スタート地点にいた時は思ってもみなかった解決策になっていったりすることです。打ち合わせの時にお客様の反応によって、ぴったりの形が⾒つかり、「きた!」という瞬間があります。そこが⾯⽩いところだと思います。