GPU Text Rendering Techniques Part II.

In part 1, we explored how a GPU can be used to render text in an application to enhance the performance. “Glyph Rendering and Texture Mapping” can be used to pre-render glyphs in a GPU texture and mapping of glyphs in that texture can be used at runtime to show those glyphs at proper position.
Though this method is extremely fast (as glyphs are already rendered in the texture), there can be several disadvantages -
-
Application size will increase significantly to bundle glyphs from different languages.
-
Use of different styles (bold/italic etc.) will further highlight the problem.
-
Even rendering a glyph in a size and showing at a different size will impact the display quality.
Anti-Aliasing Effect
In any application, it is very common to show the same character at different sizes. Application size will severely increase if same glyphs are rendered at multiple sizes and bundled with the application. Alternatively, if glyphs rendered at a size are scaled at runtime, the edges can become distorted.

Fortunately, the Distance Field Rendering technique can help reduce the the anti-aliasing effect.
Distance Field Technology
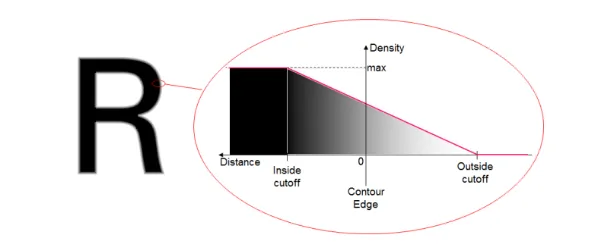
The distance field of a glyph simply measures the minimum distance from any point to the edge of the glyph, where the sign of this distance is negative if the point is outside the glyph outline and positive if the point is inside the glyph outline.
The distance field values of every pixel for a glyph can be stored in the texture map instead of the actual transparency values. When a glyph is required at a different size, the distance field values get interpolated linearly for every pixel in between. Then at runtime, a set of cutoff values can be applied to control the final transparency values of the pixels on the edges of the glyph.

This results in much smoother looking text edges over a wide range of scale factors. The pixelated effect that occurs with regular alpha-channel text in texture maps is no longer present when using Edge distance fields and texture maps.

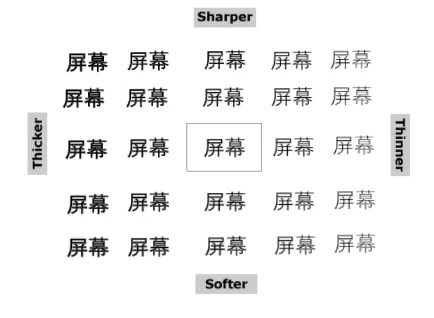
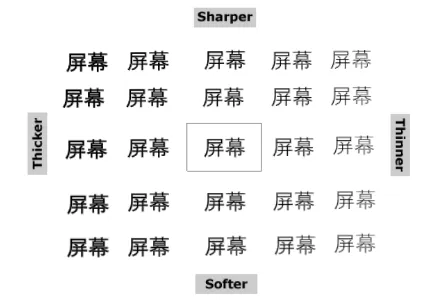
These Distance Field images can be loaded in GPU as texture maps and cutoffs can be applied at runtime using GPU programming to get the final images. Moreover, the pair of cutoffs (inside and outside) can be used to control the sharpness and thickness of the glyphs.

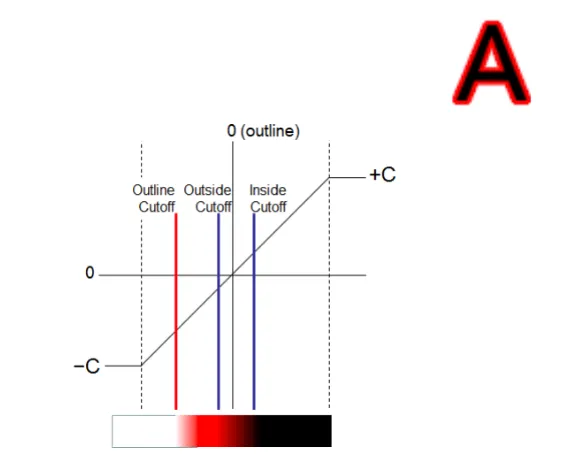
Similarly, another cutoff value can be used to generate outline effect on the glyph.

The only disadvantage of Distance Field images is that they typically require more memory space to store compared to the regular alpha maps, thus taking up more space in the texture map. But still, this is more optimized than keeping several copies of the same glyph at different sizes.
Up next
So far, we have discussed how textures can be used to preload glyphs at boot time and map the glyphs from there to proper position at runtime. Still there can be several challenges in a full-fledged GPU based text rendering system like managing the texture dynamically with runtime glyph generation, how to render complex languages, showing bidirectional text etc. We will be exploring these challenges in the coming articles in this series.
Monotype always innovating.